Kitemaker for designers
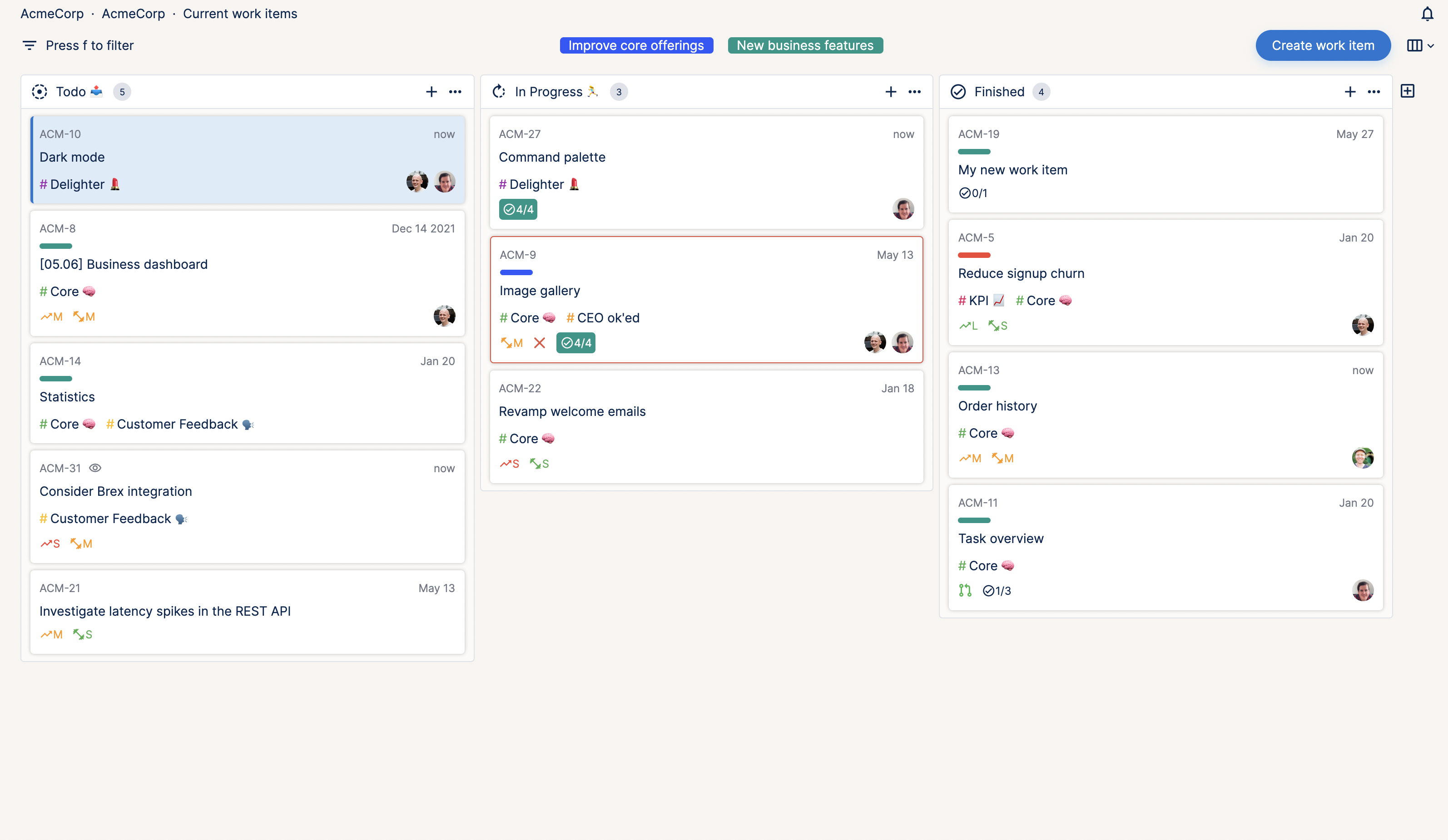
Kitemaker opens up new possibilities for designers to work closely with product managers and engineers. The best way to use Kitemaker in a cross-functional team is to not use separate boards for designer tasks but to track the teams’ deliverables in the work items and add tasks in the description. Instead of initiatives starting with only a few people when the requirements come in, everyone can participate from the start using our work items. And, as a designer, you can share qualitative and quantitative insights and ensure that you are part of initiatives early on.

You can easily import the boards from Trello to Kitemaker. Find “import” in the cogwheel menu next to the organization name at the top of the sidebar.
Sharing context and designs

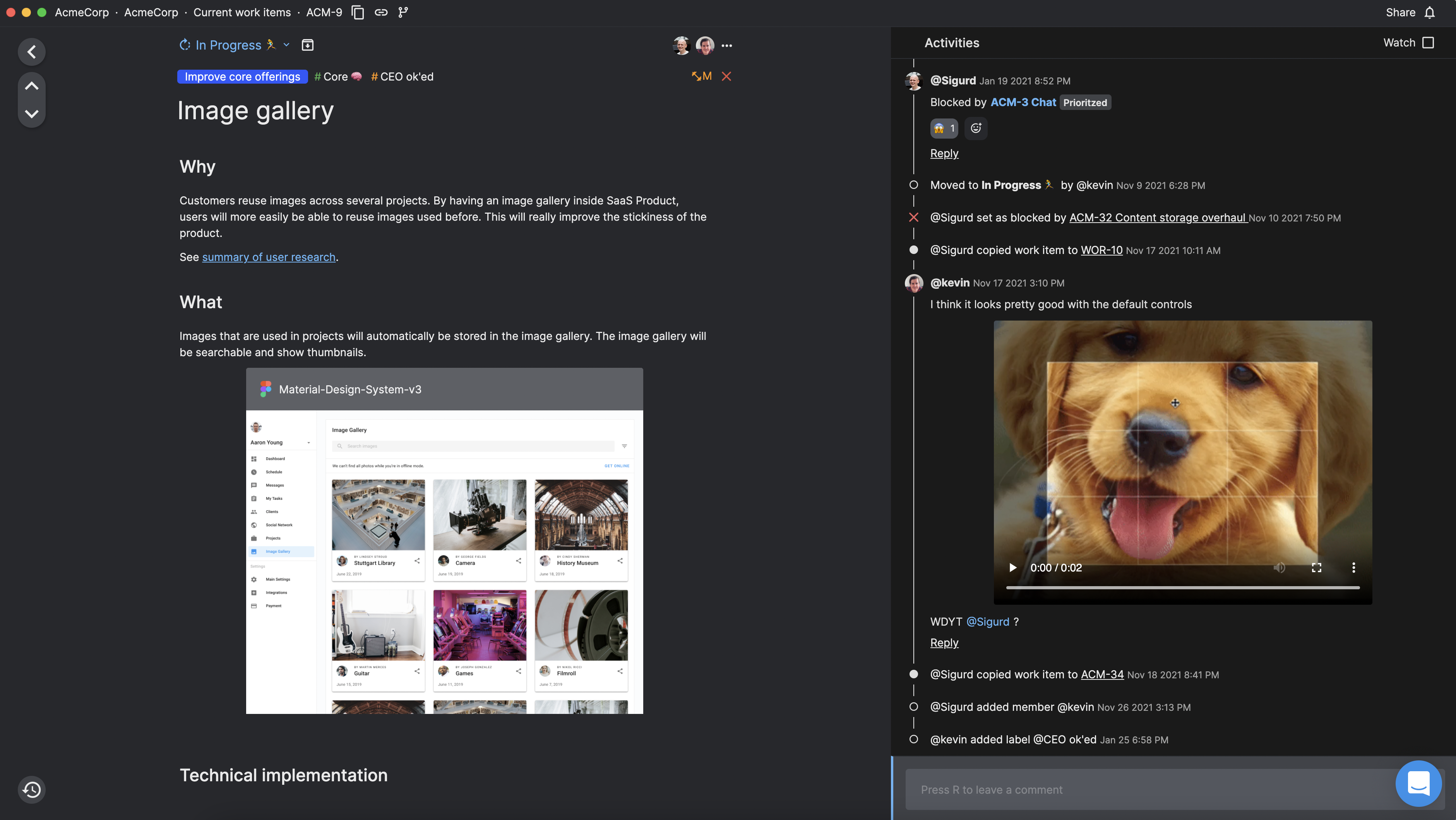
A great thing about Kitemaker’s work items is that the description field works like a document. Your team can share background, summarize and link to user research, and spec things out together. This way, you can use work items as the source of truth for why the problem is worth solving and what you are planning to build.
Our Figma blocks also make it easy to share the design files with your team. Notice that Kitemaker automatically detects links to Figma designs, so simply paste the link in and press enter.
We encourage all designers to not only design screens but also how things work. Describe this in the description of a work item. You will then know that the information will be there when engineers use the same work item to implement your designs. No more sharing links to documents that the team may or may not even get read.
Ensuring that the team knows what is happening

One of the reasons our customers like Kitemaker is the ease of ensuring that the whole team knows what is going on across tools and roles. To get this working smoothly, you will need to ensure that you have installed the Figma integration.
If you put a Figma design in the description, the preview of the designs will automatically be updated (notice it may take a few minutes for Kitemaker to catch changes). In addition, new comments will appear in the activity feed, and the members of the work item will be notified. This is a great way to ensure that no one misses out on relevant discussions, particularly engineers that might not go to Figma regularly.
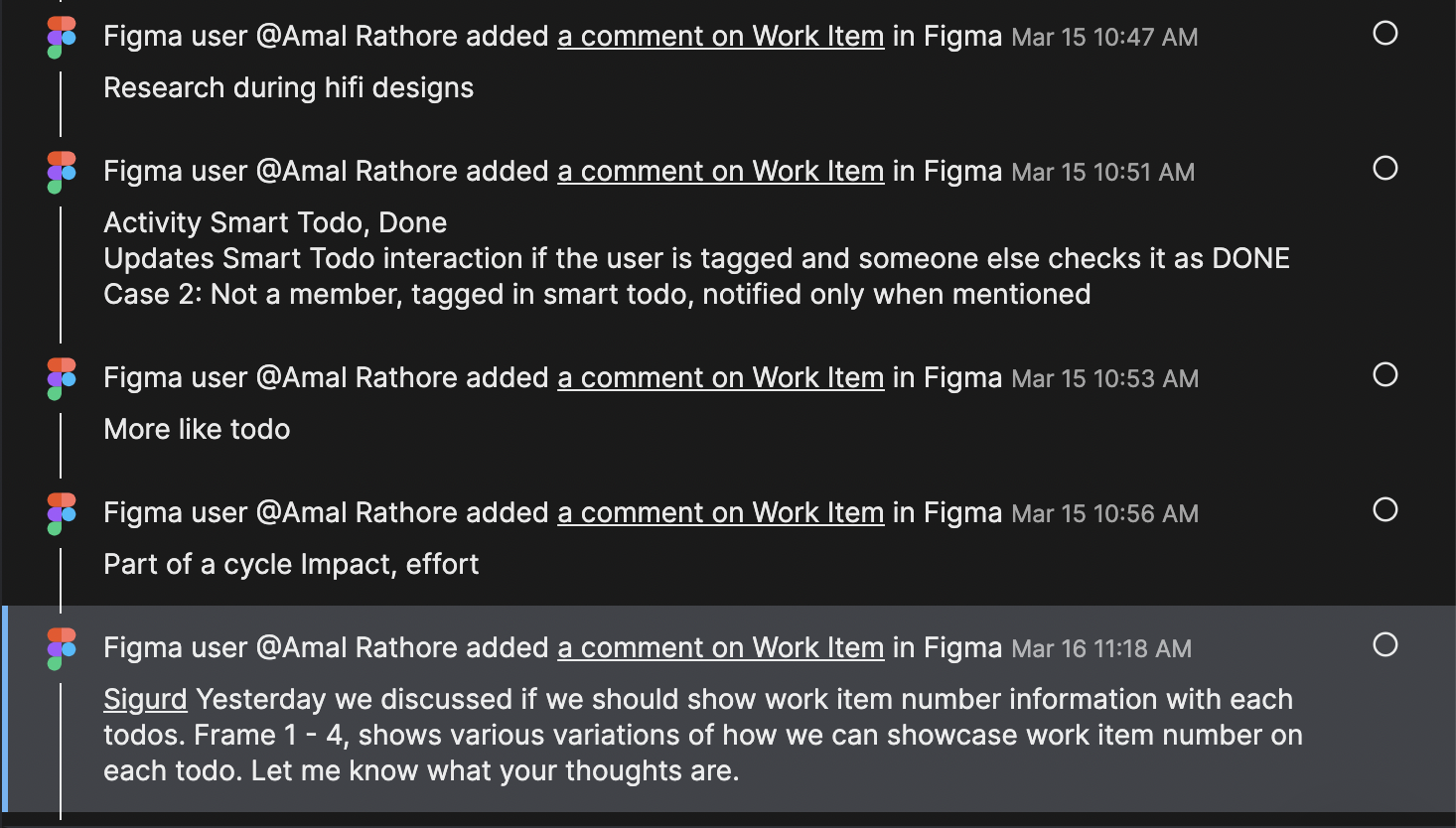
Notice that Kitemaker only catches changes to the elements you have included. So if you have included a frame, a page, or a file, changes outside of those will be ignored. However, you can also mention the work item number in a Figma comment. The work item number is of the format ABC-123, and you can easily copy it to the clipboard by pressing cmd/ctrl+i on any work item. Kitemaker will catch it, regardless of whether it’s connected to a work item or not.
Wrapping it up
We made Kitemaker to help foster better collaboration between product, design, and engineers. Doing that is a balancing act between allowing each role to use the best tools for their trade and consolidating the collaboration in one tool. When teams use Kitemaker to consolidate this collaboration, it’s a game-changer. As one user said, “Kitemaker does for product teams what Figma did for designers.”

