How to write great one-pagers, PRDs, Specs, and more

When building a product, it’s important that everyone on the team has a shared understanding of what to build, why it’s important, and a plan for how to make it real. The most common way to get the team aligned is to write a document containing all the required information.
These documents go by many names: one- or six-pagers, PRDs, specification documents, project posters, problem-to-solve documents, and many more. Internally, we just refer to them as feature or bug descriptions, so we'll just call them descriptions here. They all have a similar purpose: to align the team what needs to be built and why, and to outline a plan on how to execute.
We have written many descriptions for teams in larger tech companies and startups. Here are some of our key takeaways:
-
Start with the team. Don’t start writing a descriptions until you have talked things through with the team. Some PMs don’t involve engineers and designers from the start, but we see that most collaboration challenges within teams are easily solved by having the collaboration start early. Writing great descriptions should be a collaborative task where all the knowledge and expertise of the team should be utilized. By having the team be a part of discovering and understanding user problems and figuring out solutions, you'll get a better product and a more engaged team.
-
Know your audience. You are writing to a team of product managers, designers, engineers, and anyone else involved in the development process. It’s key to know what they care about and need to know in order to do a good job, as it differs between roles. Which takes us to the next point.
-
Know what you need to convey. This is going to be different for every team and each feature. However, there are some best practices. Some formats like Jobs-To-Be-Done, user stories, and the templates here covers most of these in various forms. But in general, these are the core parts:
- Write about the user context, the problem to be solved, and why this is important for the user and the business. People make better choices and are more motivated when they understand the business context of what they are working on. To us at Kitemaker, understanding users' problems is a vital part of the process. We won't build anything new until we understand these problems. We will follow up throughout the building process and verify that the problems are solved when the new thing is shipped.
- Be clear about what is expected to be built. There are various ways to do this. F.ex. user stories with acceptance criteria or Jobs-To-Be-Done are a popular models. When we build Kitemaker, we typically describe in enough detail how things are expected to work, and put a lot of the specification into the design files, so we are all on the same page. However, we make sure we don’t over-design the feature upfront, as we want to explore at the same time as we build.
- Make a plan for how to get there. This could involve technical designs, a development plan, the specific tasks that need to be delivered, and so forth. To us, this mostly means a list of things that need to be designed and code that needs to be written. Our engineers love to-dos, so there is usually a long list of them 🙂
-
Make it concise and to the point. People don’t read documents because they like them, they read them because they contain information that is important to them. Practice writing concisely, and going back to the first three points, information that is not important to share should be put somewhere else.
-
Make it a living document. In most teams, the document isn’t updated when things change during development. Often one finds that a certain solution needs to be adjusted because of new learnings or because better technical solutions have been found. If someone coming in later in the cycle (like QA) having a nicely written up-to-date description is the easiest way for them to catch up on the context and the intended goal.
Real-world example from Kitemaker
There is no one-size-fits-all approach to writing descriptions, so you need to figure out what works best for you and your team. However, seeing real-world examples might inspire you to find new ways to write them. Here are some examples from descriptions we have written for Kitemaker.

This is the snippet we use to start all new initiatives in Kitemaker (the included todo is there to ensure we never forget tracking):
Why
[Explain why this is needed, cite users and background.
Provide a helpful context for the team to solve this]
What
[Explain the solution or bet we want to make]
How
[] Add tracking
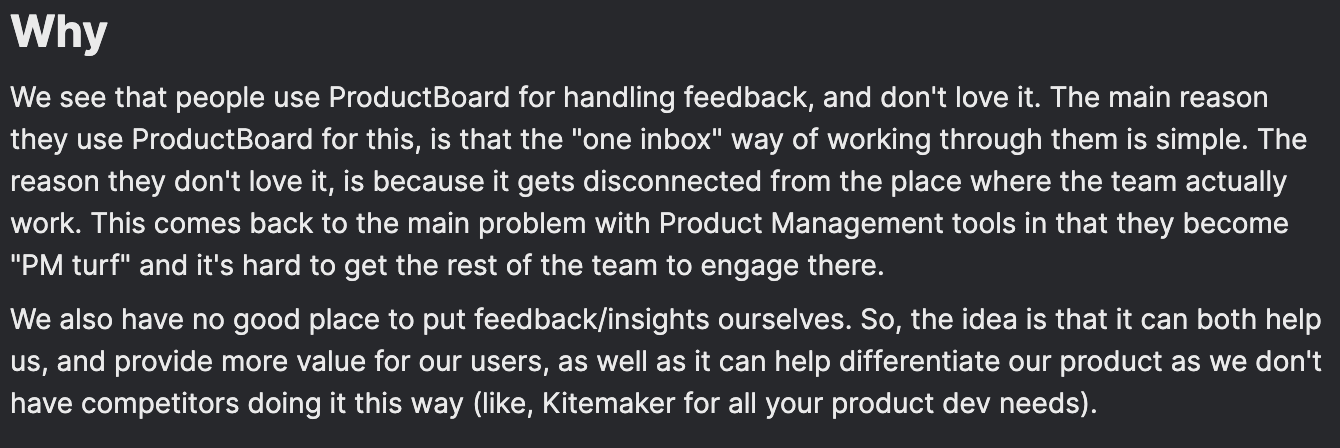
We use the “Why” section to describe the background, the problem users are experiencing, and the context of why this is important.
In some tools you may want to link to user research here. We use the Kitemaker’s insights module for this (coming soon), allowing us to have everything in the same tool and connected to where the team executed.
Here is an example of a “Why” section that we are currently using in Kitemaker:

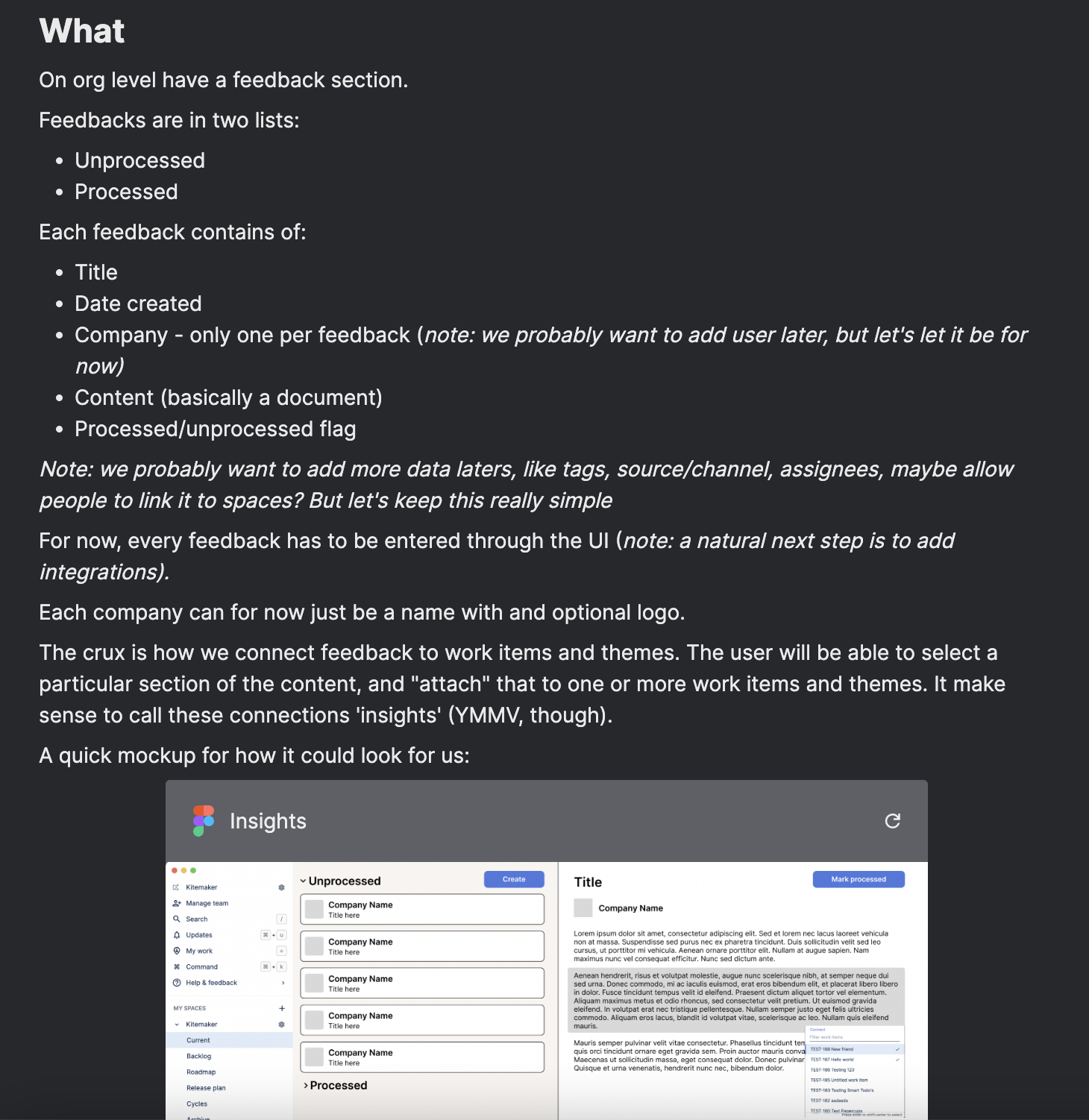
We use the “What” section to describe what we believe is the solution. Sometimes on high level items (like roadmap themes) it will only be a description of the hypothesis for solutions, while on concrete deliveries we will include designs and, when needed, more detailed explanation of the feature.
Here is an example from when we built a new version of “Insights” in Kitemaker. In this case we flesh out an outline in the document, and the design files contains the details of the functionality.

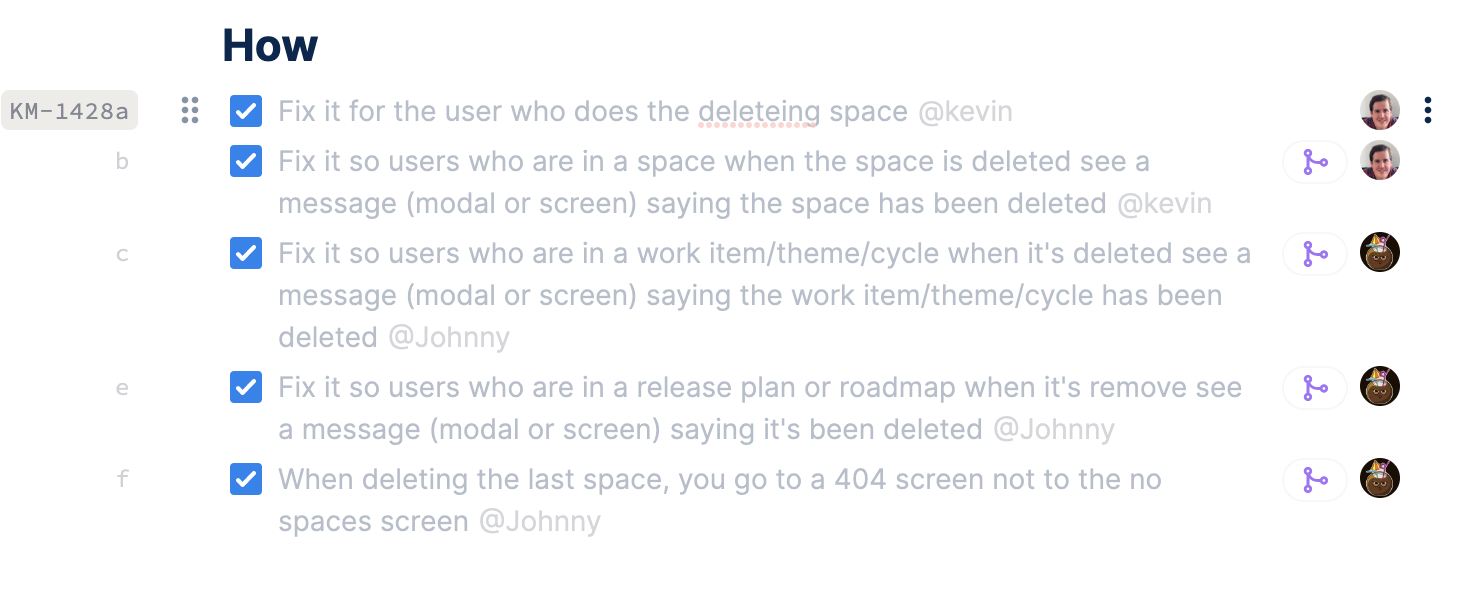
The “How” section is where we make the plan for how to get things . We write a lot of todos in Kitemaker, since they are easy to use and connect directly to commits and PRs in Github/GitLab.
Here is an example from a new feature we were working on, where a bug resulted in some edge cases where deletion could cause users to get a 404 error:

We don’t believe there is only one way to write great descriptions. Some have great success using models like Shape up, Jobs-To-Be-Done and/or user stories. Others choose a less structured approach like we do in Kitemaker. All are good ways to do it, as long as the audience that reads it find it easy to comprehend and it contains the information they need to do a great job. The important part is to figure out what works for you and your team to get alignment and a common understanding.
Want to learn how Kitemaker will make these documents front and center for your team? Send us a ping, and we’ll help you set it up!
Images: Top photo by Annie Spratt

